Ranga Shankara: digitising the material objects and proceses
Ranga Shankara
To build a personalised ticketing platform (mobile app) that respects Ranga Shankara's art, its format, its source and it’s function.
Timeline: 3 months
Role: UX Research, UI, Style Guide, Micro Interactions
Tools: Figma, Adobe After Effects, Lottie
Event Types:
PRIMARY RESEARCH
What are the types of events conducted at Ranga Shankara? This will help to understand how the app will flow concerning the booking of various events.
All performances are ticketed and open to the public. Some may be based on the RSVP system only.
What do they want to sell?
Plays: multi-lingual plays produced and commissioned by ranga shankara.
Festivals: the annual Ranga Shankara Theatre Festival, AHA! International Theatre Festival for Children, the biennial ‘EQUAL – Women’s Voices for a Common Humanity etc are carefully curated and present productions in different genres, styles, and languages
Workshops: workshops to impart theatre skills across all age groups
Showcases: rare photographs, framed theatre posters, or paintings
Others: storytelling, poetry reading, dance performances, debates etc
Ranga Shankara is an intimate performing arts space in the heart of old Bangalore. It was founded by Arundhati Nag in October 2004 in loving memory of her late husband Shankar Nag. It is managed by the Saket Trust and is a vibrant, affordable, inclusive space for the theatre community. It was envisaged as a place where theatre makers, audiences and young people would learn, experiment, challenge and inspire each other. Today, it has developed into one of India’s nerve centres of theatre.
OVERVIEW
Ranga Shankara:
PRIMARY RESEARCH
User Study:
6,000-7,000 culturally inclined individuals in Bangalore, of which 2000-2,500 are returning loyal audience members. They all come to Ranga Shankara for some weekend respite and would much rather have a straightforward app with clear information and a few steps.
“The app should cater to both the old and the new.”






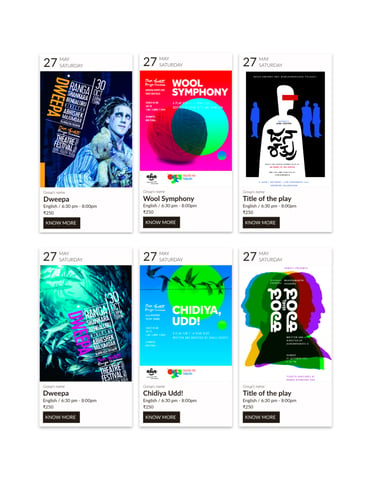
Posters designed by Shiva Vishwanathan


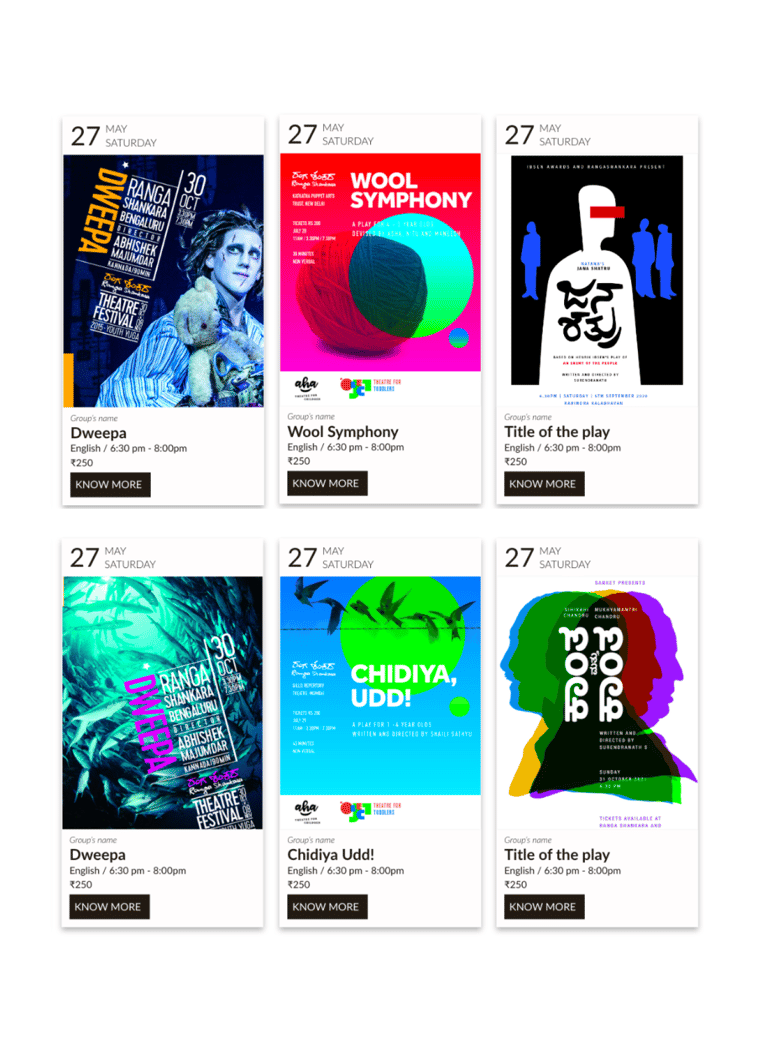
Minimally designed event cards

Minimum functions with maximum functionality across pages.
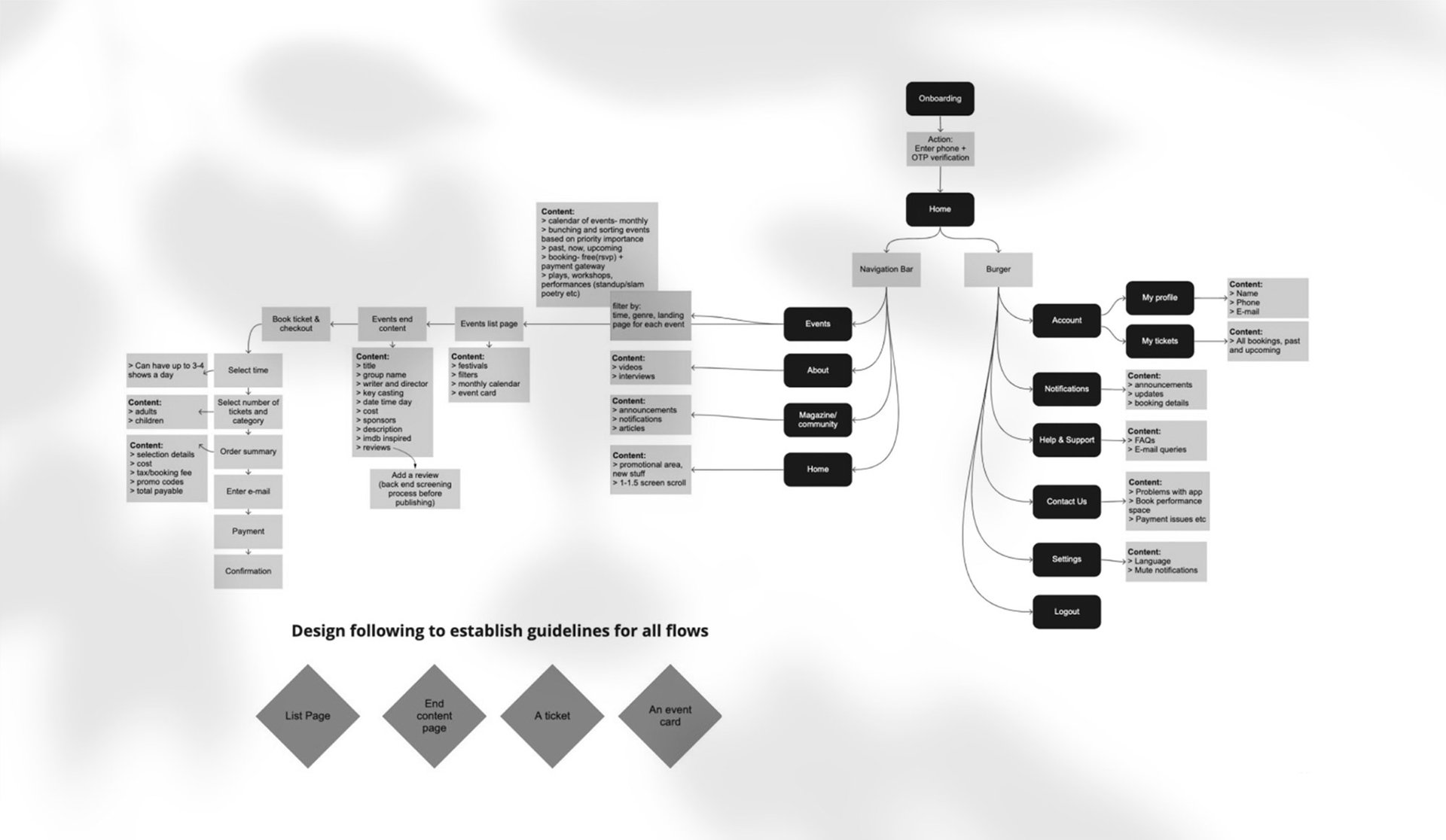
Site Map
Total: 40 screens + 5 main flows + 5 sub flows
The Wireframes:
STRUCTURE


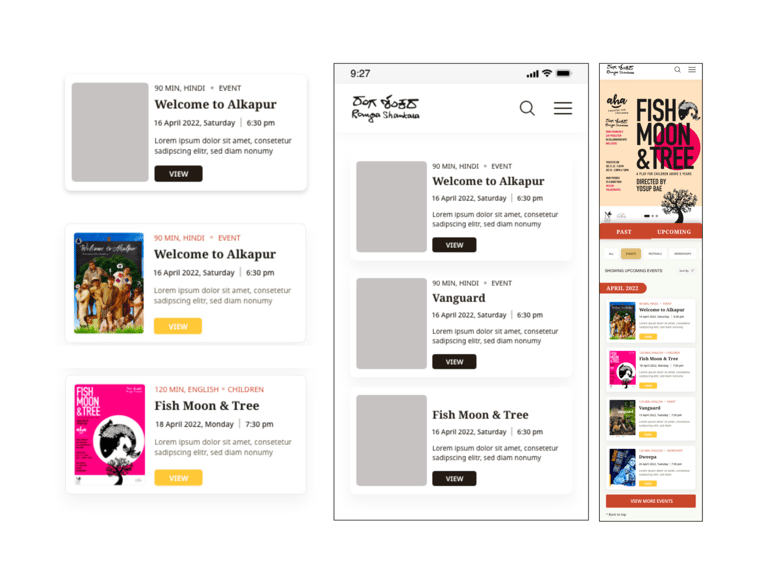
Celebrating the Content:
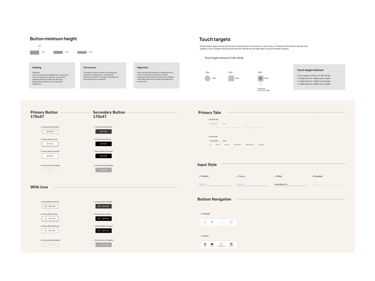
DESIGN SYSTEM
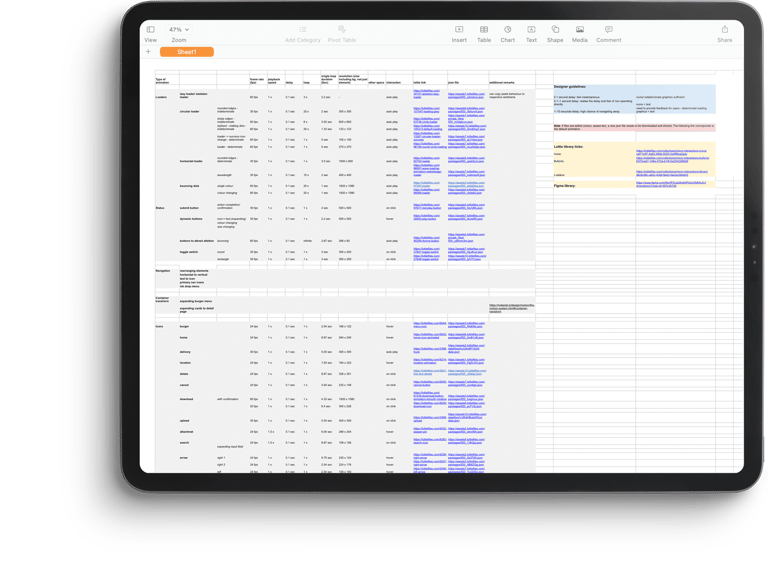
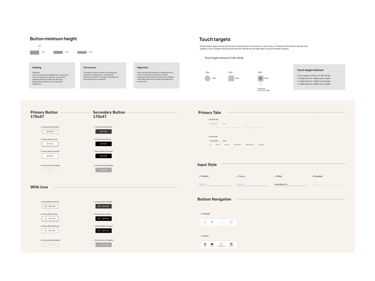
What would the interfaces comprise of?
1. The single principle unit would be an event card;
2. The secondary sellable unit would be a ticket.
Challenge: Ranga Shankara doesn’t have a definite visual style. Because the posters and related artwork are generally designed free of cost, out of goodwill and love for the arts, each piece is a unique expression.
Solution: A question was asked to bring these individual pieces together: “What is a space that unites competing individual items and strings them together?” An art gallery.
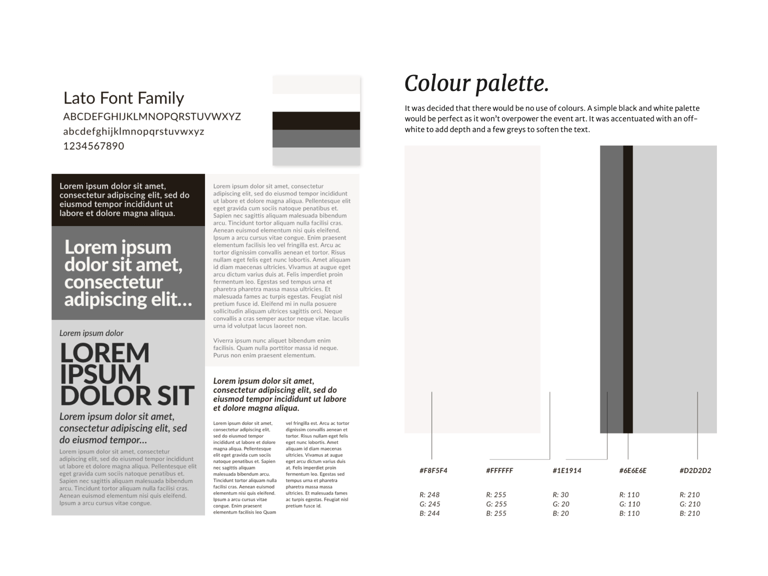
The approach: Minimalism. This would give each piece the deserved status without competing with other elements for attention. In addition, a simplistic approach such as this would enable ease in navigation for the users with clearly stated CTA’s, well-defined information hierarchy and limited scope for fancy features.






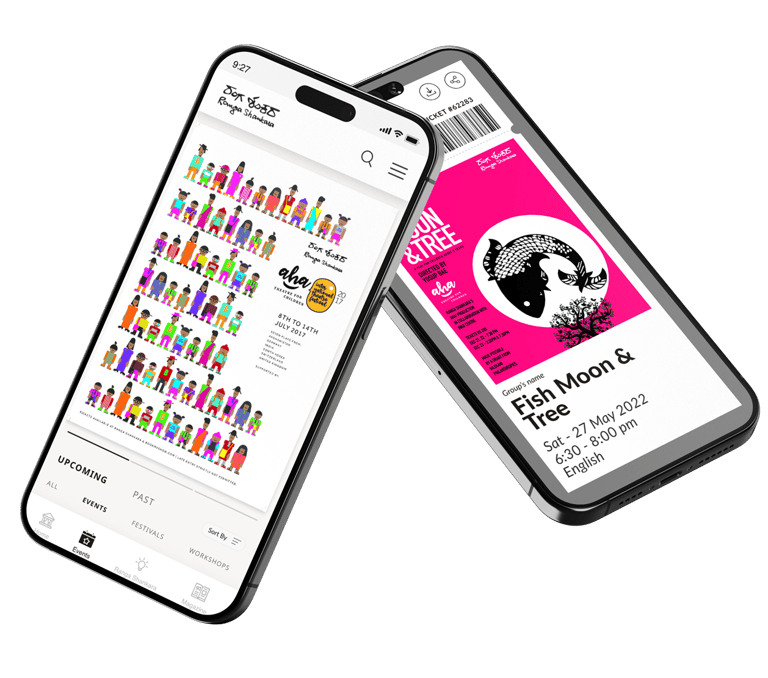
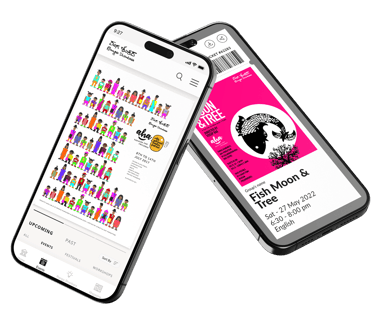
Materiality Of The Ticket:
VISUAL DESIGN


The theatre hands out physical tickets that are often retained by users as memorabilia. The E-tickets thus had to retain the value for a collector and be exchangeable for a physical copy if desired.
Assembly:
VISUAL DESIGN
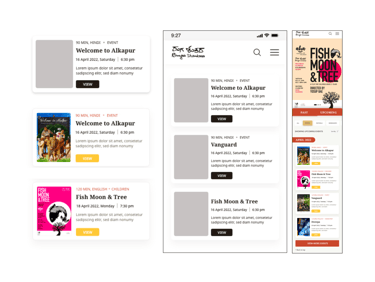
The individual elements are used to assemble the flow as decided during wireframing.


Customised and prototyped with Lottie, delivered as .json files.
Micro Interactions:
EXPERIENCE & DELIVERY